Online portfolios are like show-and-tell for professionals.
You’ve spent weeks, months, maybe even years developing skills, studying, and working—now you get to put your results on display. You might be tempted to paste a few links on a one-page website and call it a day. But as competitive as the hiring process can be, you’ll need to do more to make your portfolio pop.
In this post, I’ll address who needs an online portfolio (hint: everyone), how to create one that suits your needs, and highlight some top-notch examples to help inspire your own.
Who Should Have a Portfolio?
Considering the countless hours we all spend online and the rise of online networking, having a web presence that showcases your talent is a must. Put yourself in an employer’s shoes: Wouldn’t you trust a candidate whose work you can see instead of having to take their word for it or relying on a stale resume?
With that said, here are some career paths where online portfolios are an absolute must:
- Photographers
- Videographers
- Architects
- Graphic Designers
- Artists
- Advertisers
- Web Developers
- Writers
I’ll dive deeper into ideas and examples for your portfolio later in this post. But for now, just know that if you create anything, you need a portfolio.
“But My Work Doesn’t Have Any Visuals”
Even if your interests don’t fall under the umbrella of “creative” work, having a portfolio is still possible and definitely advantageous.
Maybe you’re studying chemistry, nursing, HR, or another subject that doesn’t require as many bells and whistles as other majors. Even so, employers still want to see what you’ve accomplished with your time, and a portfolio can put that on display. Not to mention, you’ll be a step ahead of others who only have cookie-cutter resumes. Here are a few portfolio ideas for work that’s not so visually oriented:
Case Studies
One of the best ways to demonstrate authority in a subject is through case studies. This is an opportunity to show prospective employers how you think, work, and solve problems. The best part? You don’t need to know design to make a killer case study. For a deep dive into case studies, check out this guide from HubSpot.
Research
That’s right, history majors: you’re not exempt from portfolios either. Whether you want to become a teacher, a lawyer, or anything else, showcasing your ability to research and distill information is a valuable skill that can easily be translated into an online portfolio.
Lab Reports
If you’re in medical-related fields such as nursing or pre-med, chances are you’re stretched pretty thin for time. With that said, repurposing lab reports is an easy way to show what you’ve been up to in, well, the lab. All you’ll need to do is convert them to PDFs and add the links on your website.
Presentations
Nearly every major in college requires a presentation at some point. If you’ve suffered through research and public speaking, why not include the finished product as a portfolio piece? You can embed a slideshow into your website or, better yet, include a video of you presenting.
Certifications
If your potential career values or requires any type of certifications, it’s in your best interest to put them on display in your portfolio once you earn them. This can be as simple as a blurb, such as “Google Adwords Certified” or a screenshot of the actual certification if it was completed online.
How to Create an Online Portfolio
If you’ve read this far, chances are I know two things about you: you don’t have an online portfolio (or need a better one) and you need help building it. In this section, we’ll explore what needs to go into your portfolio and some useful tools to button it up and make it legit.
Create Your Website
(If you already have a website, skip on down to the next step.)
First things first: if you don’t have a website, make one—right now. A personal website is the most important networking and professional development tool you can have. Traditional resumes (black text on white paper) are becoming less relevant. They go out of date as soon as you accomplish something new, not to mention exchanging resumes is way more of a hassle than exchanging website links.
Bottom line: you need a website. To build one, check out our ultimate guide to building a personal website.
Don’t worry, we’ll be waiting for you when you get back.
Choose Your Best Work
Think of your portfolio like a highlight reel—you want to be selective. Before you dive headfirst into the details and design of your portfolio, take some time to reflect on what work you’re most proud of. Remember, you’re going for quality, not quantity. If you’re on the fence as to whether something is good enough to include, chances are you probably shouldn’t.
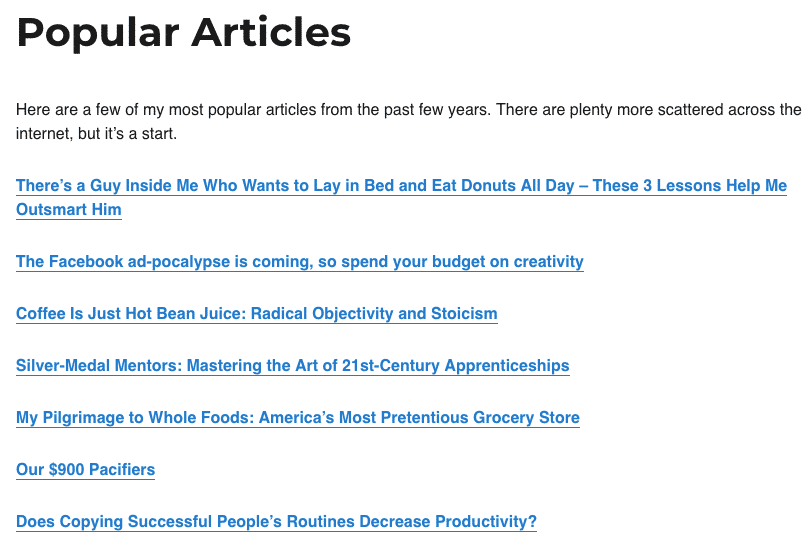
For example: As a writer, it doesn’t make sense for me to link to every single article I’ve ever written. Instead, I created a tab on my website called “Popular Articles” where I list 10 of my best-performing or best-written articles.

Designing Your Own Portfolio vs. Using a Theme
Once you have a website and select your best work, it’s time to decide whether you’re going to design your own portfolio or use a pre-built theme. There are advantages and disadvantages for both options, so I’ll dive into each one and offer some resources.
Building from Scratch
If you’re a web developer, a graphic designer, or if you’re just proficient in web design, creating your own online portfolio is a smart move. When you create a site from scratch (be sure to mention you did so), the site itself becomes a portfolio piece in addition to the work you showcase.
On the other hand, if you decide to build your own portfolio and it doesn’t turn out well, that can create a bad first impression. Whether you’re a pro coder or just learning the ropes, you should always get a second set of eyes on your portfolio before you hit “Publish.”
Free WordPress Themes
If your field of study isn’t visually-oriented (or you don’t have a lot of spare time), a pre-designed template can be a life-saver. Website builders like WordPress have thousands of themes to choose from, most of which can be customized if you choose to do so. But rather than sorting through endless options, here are a few suggestions for free WordPress portfolio themes:

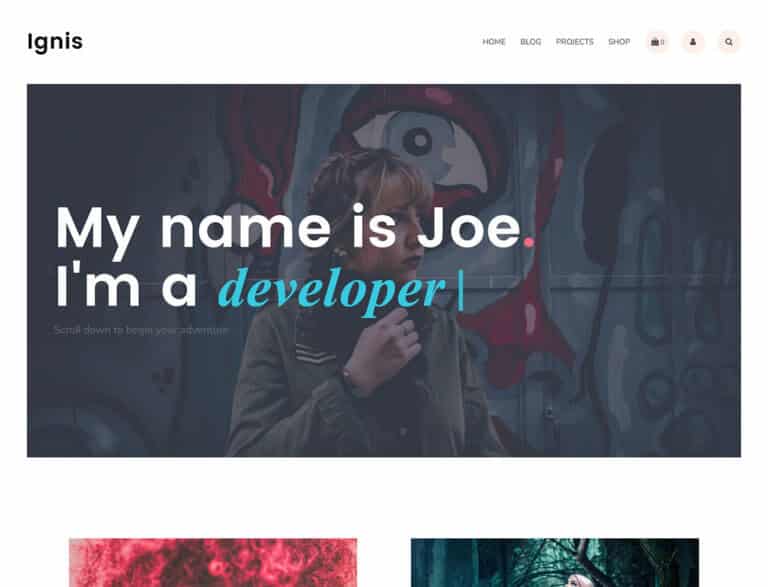
This theme’s sleek design and bold lettering will help your portfolio make a statement. Most importantly, Ignis makes it easy to display organize your portfolio items on the backend. Overall, Ignis has a minimalist feel with plenty of wiggle room to add your personal touch.

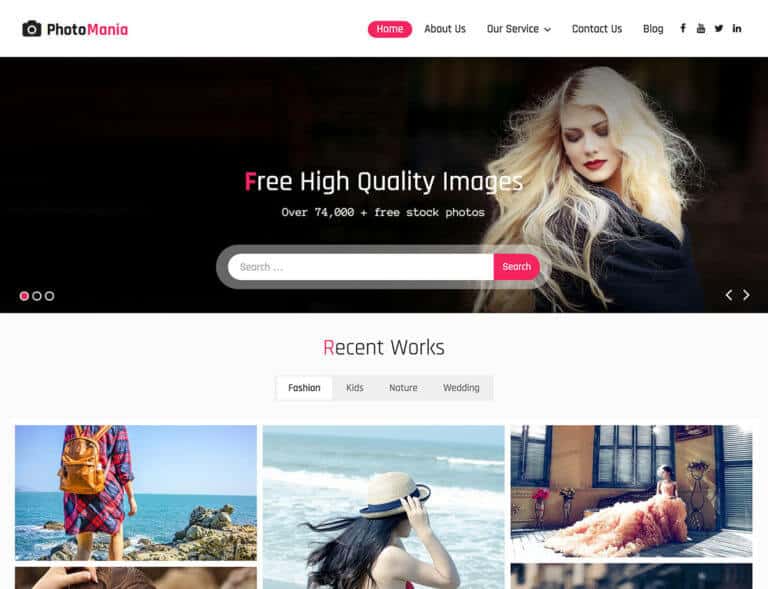
If you’re a photographer, this theme was designed just for you. With a responsive design and the ability to add custom logos, colors, and fonts, Photomania is a solid theme for photographers of any kind.

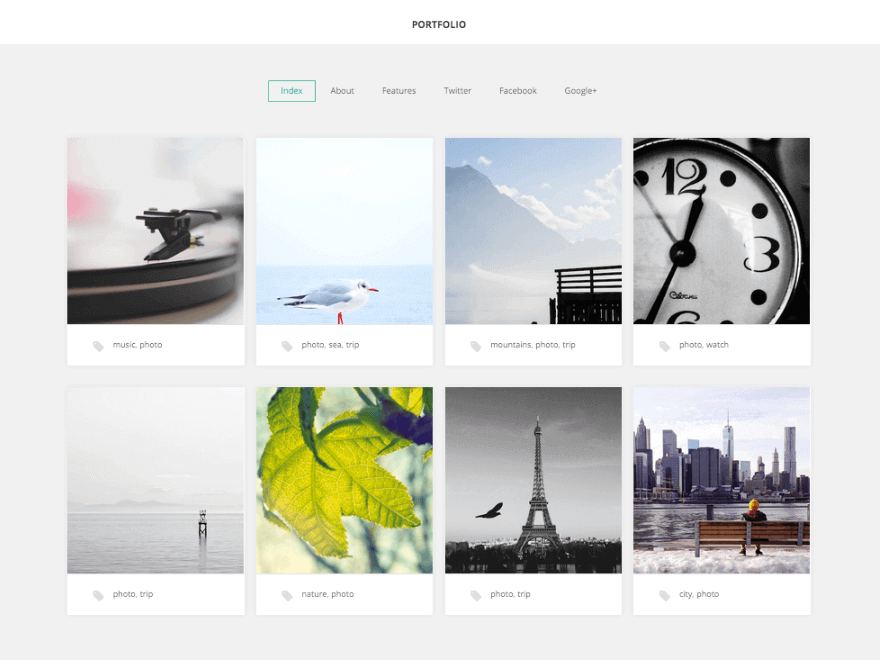
The name says it all: if you don’t need all the bells and whistles but still want to make a statement, this minimalist theme will do the trick. You can go hands-off with Portfolio, or take control with color schemes, animations, and custom fonts.

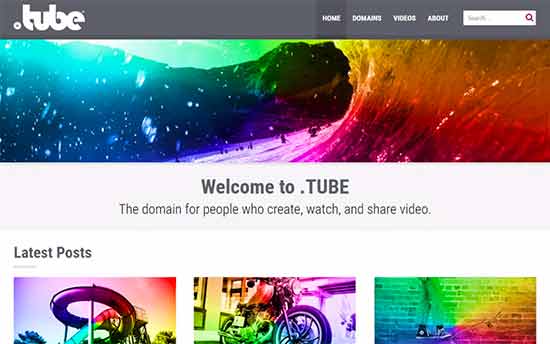
If you’re a vlogger, filmmaker, videographer, or film editor, .TUBE is an awesome theme that allows you to easily embed your work into your site. .TUBE lets you display video thumbnails in a grid on your homepage, so visitors don’t have to search around your site to find your masterpieces.

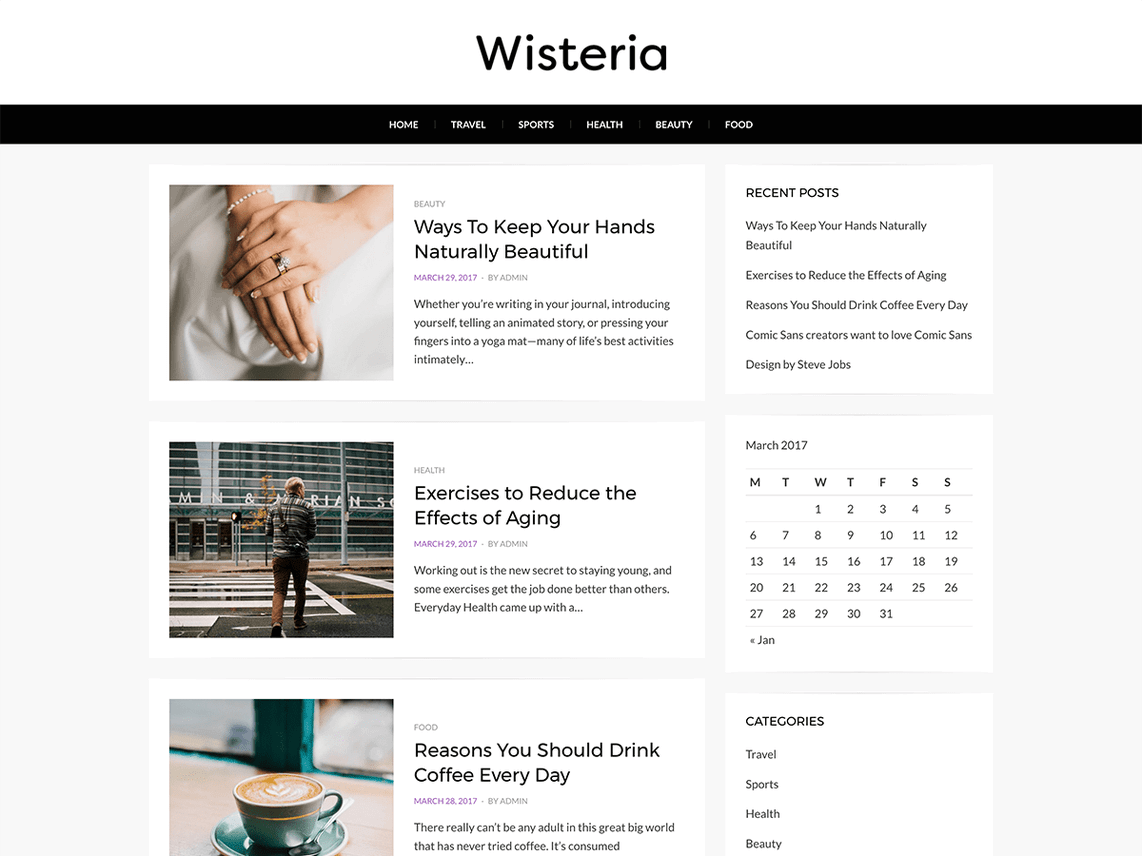
For not-so-visual portfolios, Wisteria is a simple theme that’s focused on content rather than images or videos. The simple navigation menu makes it easy for visitors to find exactly what they’re looking for. You’ll still be able to customize your background, colors, and sidebars if you like, or keep it plain-vanilla.
Additional Portfolio Builders
You aren’t limited to WordPress when building your portfolio, of course. Here are a few popular tools to simplify the process:
This tool has everything you need to create a professional portfolio website right in your own web browser.
Adobe is arguably the most trusted brand for digital design, and their portfolio building tool lives up to the hype. This tool includes web hosting and unlimited pages (plus there’s a free version).
Jimdo is a great resource for creative types like photographers, artists, and designers, but its functionality can really cater to a portfolio of any kind. Jimdo also offers dozens of examples to help you get your juices flowing.
What to Include in Your Portfolio
There are countless resources out there that provide an overwhelming amount of information about what needs to be included in your portfolio, but we’re going to stick with the basics. Sometimes, simple is better. After all, people don’t have all day to sift through your website.
Who Are You?
That’s a valid question, especially for a hiring manager. As I mentioned in my article about interview questions, it can be tempting to ramble about your life story, but most people aren’t interested. When it comes to the introduction on your portfolio, a sentence or two about who you are and what you do along with a headshot will suffice. Let your work do the rest of the talking.
For example:
Hey, there! My name is Jane Smith and I build websites that make clients wish they’d met me years earlier.
Your Work (Time to Brag)
This is where reputations are won and lost. Now that [insert internet user] has found your site and read your intro, it’s time to knock their socks off with your portfolio pieces. The website theme that you use (or code yourself) will ultimately determine how your portfolio looks, but there are a few things that still need your attention:
Context
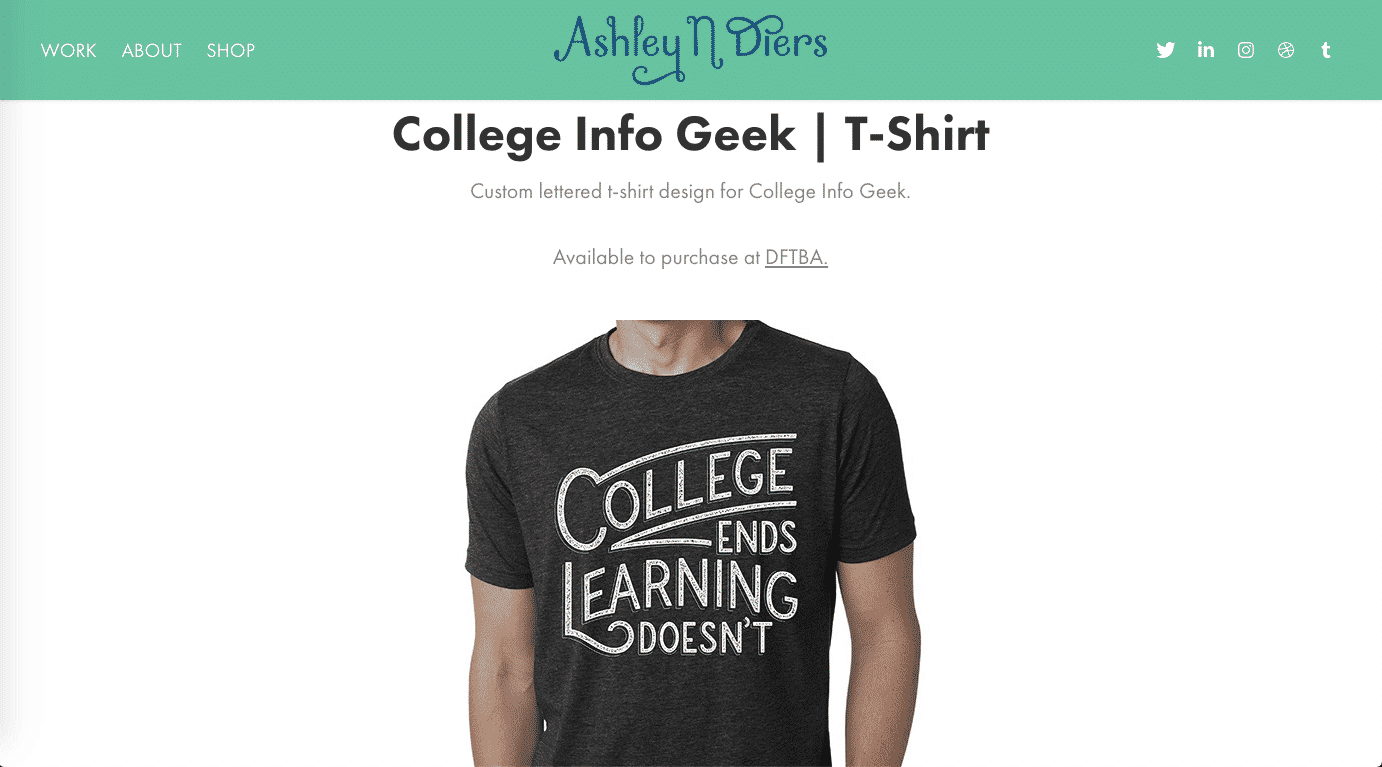
What was your scope of work? Were you assigned this project or did you take it on yourself? This doesn’t have to be a lengthy explanation—a couple sentences should do the trick. Here’s a simple example from Ashley N. Diers:

Results
Did you increase sales? Was a client thrilled? Don’t just show viewers the end result—tell them what you achieved. This is your chance to sell yourself. Pretty pictures are great, but results write the checks. Testimonials are a great way to highlight successful projects that don’t have tangible results. Luckily, WordPress has dozens of testimonial plugins (this one is my favorite).
Contact Page
Now that you’ve introduced yourself and showcased your work, you need to give people an opportunity to get in touch. The best way to do that is with a contact page.
You have two options:
- Find a theme that has a built-in contact page template
- Add a contact form to a page using a plugin or by simply listing your email address.
Either way, it’s really easy.
Here’s Thomas’ contact page from his personal website (just don’t spam him, or else he’ll blame me.)

Inspiration
Now that we’ve covered the basics of building a stellar online portfolio, you’re probably eager to get cracking. Here are a few of my favorite examples to help guide your own design:
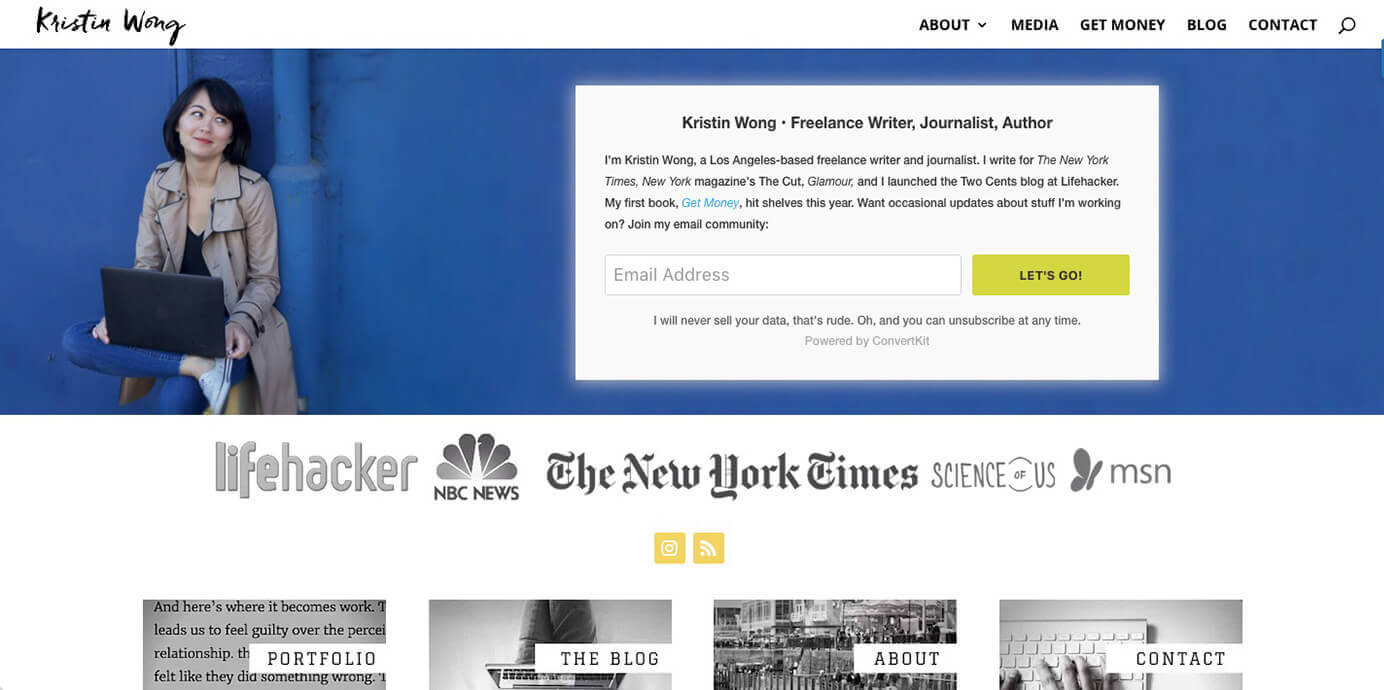
Kristin Wong

Kristin has an ideal website for a writer: her portfolio, blog, about page, and contact page are all on the home page, plus she has media logos of the outlets she’s been featured in for extra credibility. Bonus points: Thomas interviewed her on the College Info Geek Podcast.
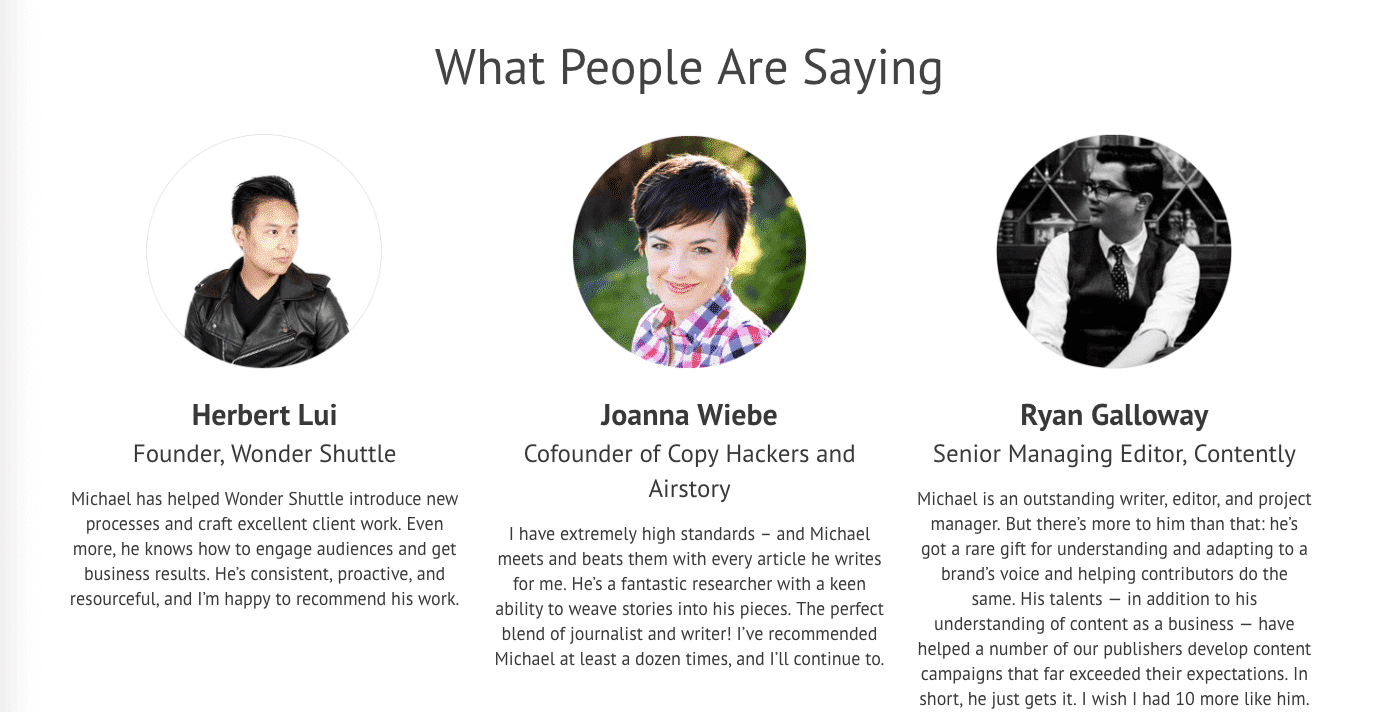
Michael Tunney

Michael has taught me a ton about the freelance biz, most notably the importance of social proof (aka testimonials). He has a simple testimonial section on his website that he actively updates, and it’s in plain sight as soon as you scroll down the home page.
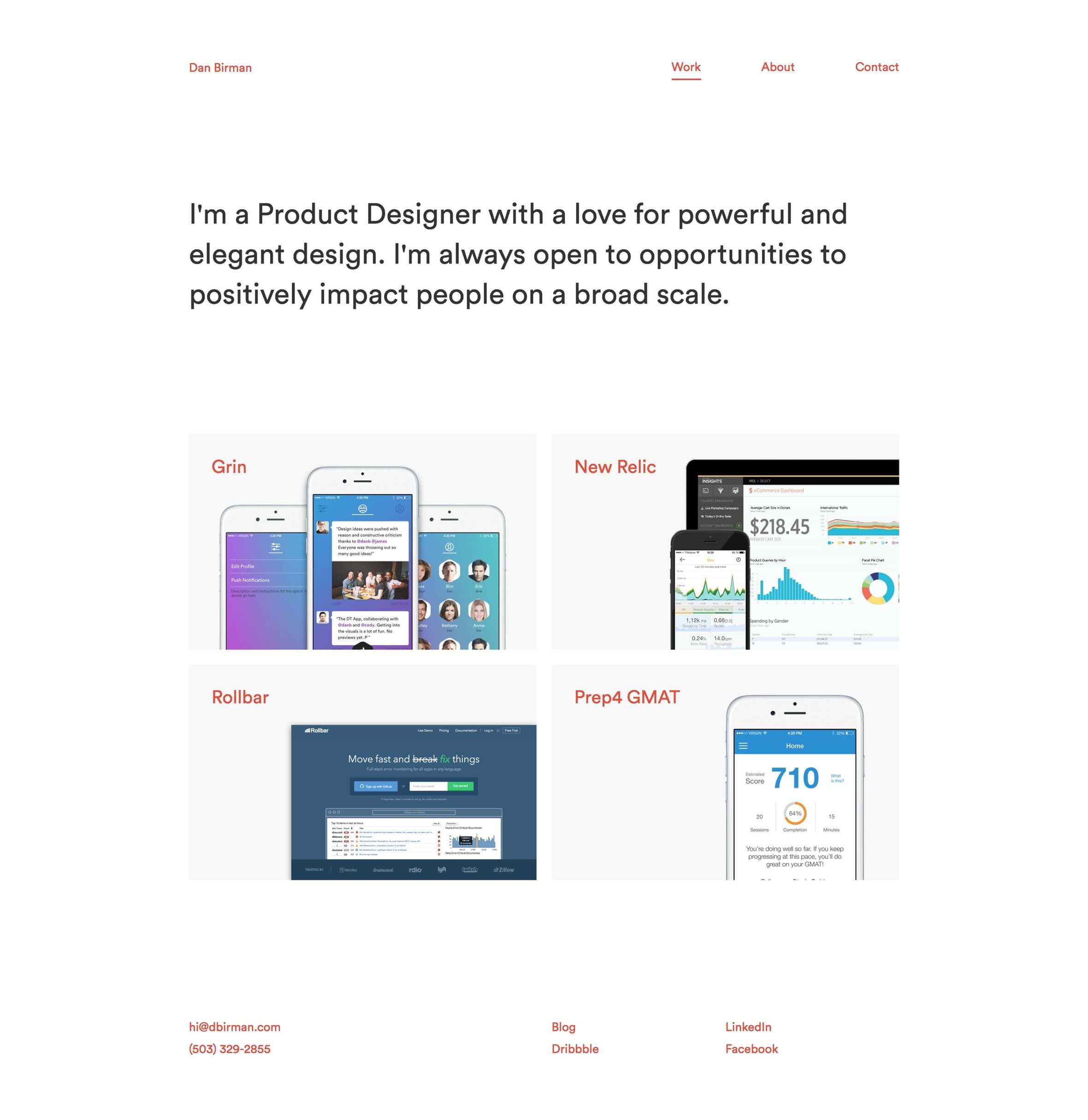
Dan Birman

Dan is a product designer at Uber. What stood out to me is the minimalist effect that can be replicated in essentially any portfolio. There’s no fluff or jargon. This portfolio proves that sometimes, less is more.
Got Questions?
Hopefully, you found this article to be a useful resource as you build or update your online portfolio. If you need further assistance or have general website questions, check out our personal website guide.
You can also check out our list of 50 awesome personal website examples for more ideas on how you can optimize your site even further.
Now, go build that rockstar portfolio.
Image Credits: featured